完成そして保存
最後に、作成者の名前や連絡先、作成日などを記入しておきましょう。作成日は、頻繁に更新するような文章で多くの人に見られているなら、文章の始めに書くべきですが、ここの例では文末に記します。
連絡先は「電子メールアドレス」にしましょう。電話番号などを書いて不特定多数の人から連絡されても困ります。

これは、文章の最後尾に「横罫線ボタン![]() 」を押して、区切り線によって見やすくしてから、日付と著者と電子メールアドレスを記した例です。
」を押して、区切り線によって見やすくしてから、日付と著者と電子メールアドレスを記した例です。
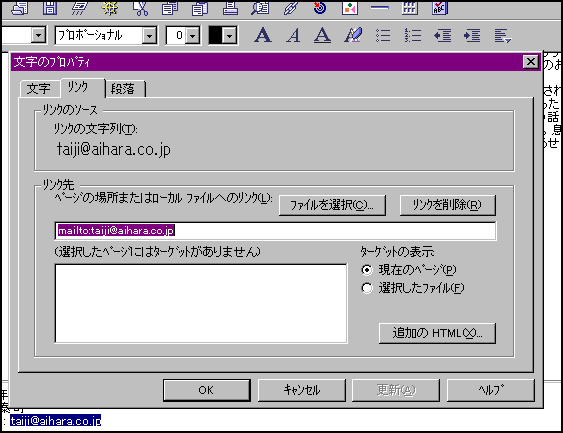
閲覧者が電子メールアドレスをクリックすれば、メールソフトが立ち上がるように、きちんと「リンク」を張っておきましょう。それには、リンクを張りたい部分を選択し、「リンクボタン![]() 」を押します。すると、「文字のプロパティ」ウィンドウが開きますので、「リンク」の「リンク先」に「mailto:電子メールアドレス」を書きます。例えばこうです。
」を押します。すると、「文字のプロパティ」ウィンドウが開きますので、「リンク」の「リンク先」に「mailto:電子メールアドレス」を書きます。例えばこうです。
mailto:taiji@aihara.co.jp

このようにリンクを指定した所は、下線でわかりやすく表示されるようになります。

リンクは、他の HTML ファイル、画像ファイルはもちろん、インターネットの様々な資源に張ることが出来ます。例えば、「あいはらのホームページ」にリンクを張りたい場合、 先ほどの mailto: の欄の所に、
http://www.aihara.co.jp/と書けばよいのです。 また、同じフォルダ内に、例えば「page2.html」という HTML ファイルを作成し、「index.html」からリンクを page2.html に張りたければ、
page2.htmlと書きます。
但し、インターネットで見つけた他人のページにリンクを張る場合は、事前に許可が必要な場合や、リンクが禁止されている場合がありますので、十二分に注意して下さい。
では最後に「保存ボタン![]() 」を押して、この HTML ファイルを保存しましょう。ファイルの保存はこまめに行ないましょう。そして、「閲覧ボタン
」を押して、この HTML ファイルを保存しましょう。ファイルの保存はこまめに行ないましょう。そして、「閲覧ボタン![]() 」で、完成した HTML ファイルがどんな感じかを見ることが出来ます。
」で、完成した HTML ファイルがどんな感じかを見ることが出来ます。
こうして完成したフォルダの HTML ファイルと画像ファイルを研究開発チームに渡してもらえれば、あいはらのホームページ上に公開することが出来ます。 あいはらでは、「公開ボタン![]() 」による公開の仕組みは、現状ではサポートしておりませんので御了承下さい。
」による公開の仕組みは、現状ではサポートしておりませんので御了承下さい。
以上、文章と画像とリンクを使ったホームページの新規作成例の紹介でした。コンポーザーで出来る他のホームページ作成技術には、 「表の作成」や「アンカーの指定」、「説明付き箇条書」、「インデント」などがありますが、やってみれば簡単に出来ると思いますので、いろいろ試してみて下さい。
ちなみに、上記で題材になっているページは http://www.aihara.co.jp/~taiji/ から辿れます。
[次へ]
トップ > 社内教育 > AES > ホームページを作ろう 完成そして保存