ホームページの作成
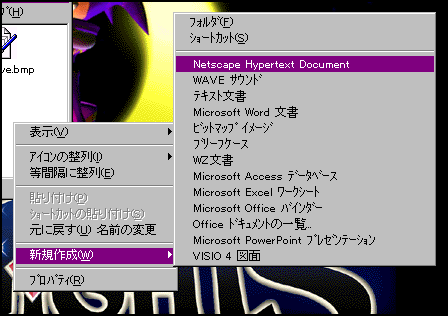
まず、ホームページ作成のための作業場所として、新しくフォルダを作成しておきましょう。 新しいフォルダを作成するには、既にあるフォルダの中もしくはデスクトップ上で「右クリック」して、「新規作成->フォルダ」で作成します。そのフォルダは「新規フォルダ」という名前が付けられますので、好きな名前に変更しておいて下さい。そのフォルダの中で「右クリック」して、「新規作成->Netscape Hypertext Document」を選びます。

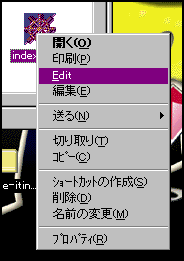
するとそのフォルダの中に「新規Netscape Hypertext Document.htm」というファイルが作成されるので、名前をクリックして、アルファベットの小文字の名前に変更して下さい。トップのページとして「index.html」という名前がよいでしょう。この拡張子 .html が付いたファイルのことを HTML ファイルと呼びます。その index.html を「右クリック」して、「Edit」を選ぶと、Netscape のコンポーザーが起動します。

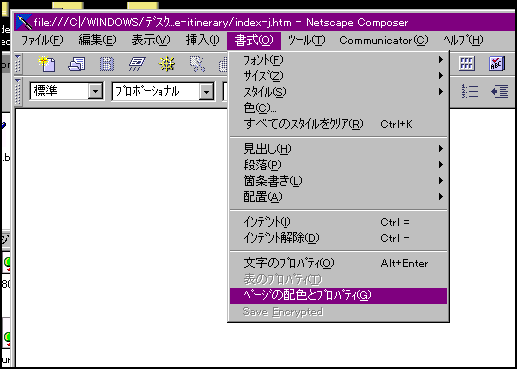
まず、本文を書く前にこのホームページのタイトルを決めましょう。それには、「書式->ページの配色とプロパティ」で設定できます。

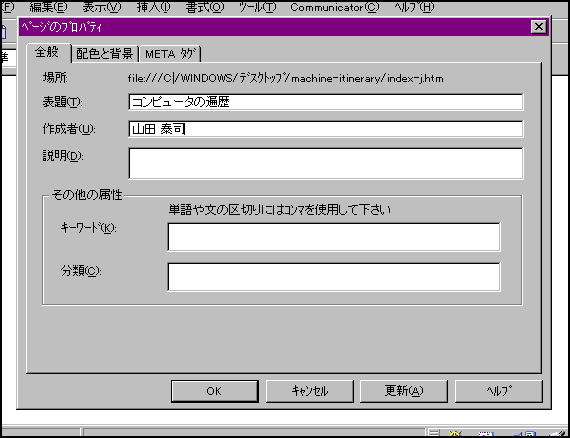
「ページのプロパティ」の「全般」に「表題」と「作成者」を記入する欄がありますので書いておいて下さい。

このように表題と作成者を設定したら「OK」ボタンで確定して下さい。
ではいよいよ本文を書きましょう。ちなみに、ここでのサンプルとして、僕の実際のホームページを題材としています。
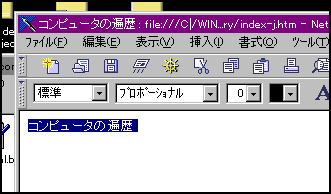
本文の最初には、表題と同じものを目立つように書いておくとよいでしょう。

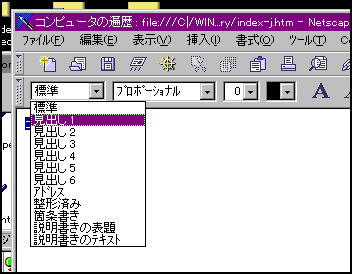
これを目立つようにするには、目立たせたい行の左側をクリックして行全体を選択し、その行の段落スタイルを「見出し1」とします。

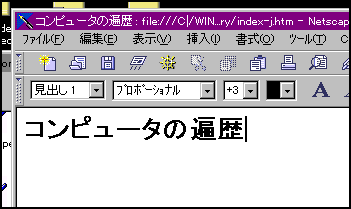
見出しには、1から6までありますので、段落の表題に応じて徐々に大きい番号にしていけばよいです。段落スタイルを「見出し1」とした場合、このように最も目立つようになります。

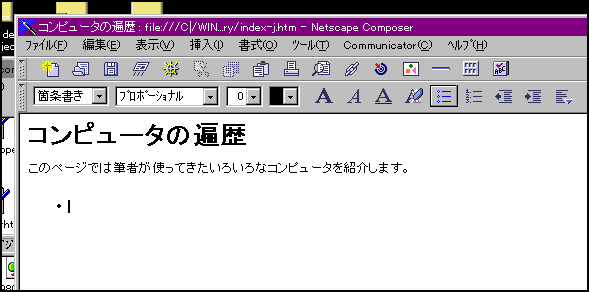
ではその次の行に改行して、思い思いの文章を書いていきましょう。ワープロのように簡単にできると思います。むしろ、コンポーザーは機能が単純なので、ワープロよりも簡単でしょう。その機能のうち、ここでは箇条書の例を紹介します。
箇条書を書きたいところで、「箇条書ボタン![]() 」を押します。
」を押します。

箇条書の1行を書いたら「Enterキー」を押せば、次のアイテムになります。次々に文章を入力しましょう。

箇条書を止めたければ、再び「箇条書ボタン![]() 」を押すと解除されます。
」を押すと解除されます。
とりあえずこれで、このホームページで書きたいことは書いたものとします。しかし、なんとも殺風景なので、見る人の興味を引かせるために画像を散りばめることにします。
[次へ]
トップ > 社内教育 > AES > ホームページを作ろう ホームページの作成